


Remote - WSL - Get a Linux-powered development experience in the Windows Subsystem for Linux.Remote - Containers - Work with a sandboxed toolchain or container-based application inside (or mounted into) a container.Remote - SSH - Connect to any location by opening folders on a remote machine/VM using SSH.See the following articles to get started with each of them:

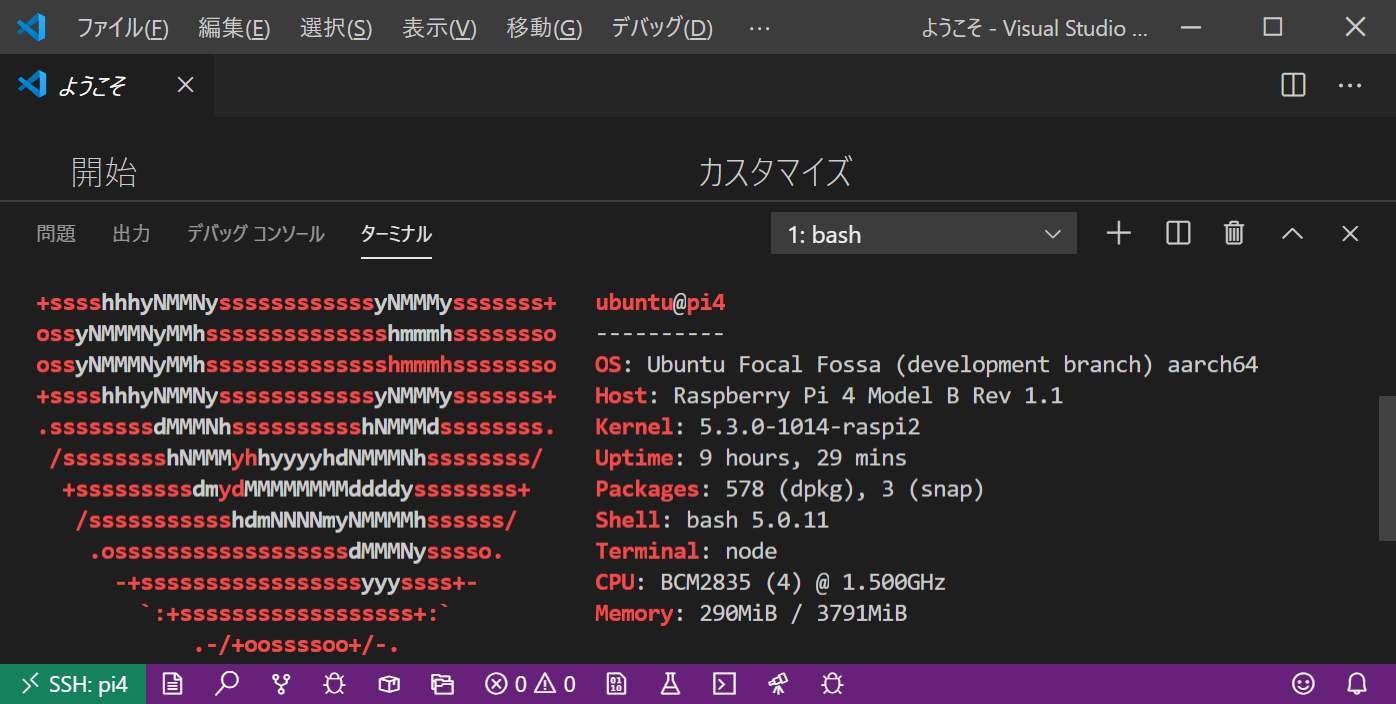
The Remote Development extension pack includes three extensions. It effectively splits VS Code in half and runs the client part on your machine and the "VS Code Server" basically anywhere else. Visual Studio Code Remote Development allows you to use a container, remote machine, or the Windows Subsystem for Linux (WSL) as a full-featured development environment. The Remote Development extensions require Visual Studio Code Insiders. You can read more about VS Code Remote Development (at the time of this writing, available in the VS Code Insiders builds) but here's a little on my first experience with it. OK, that's a little clickbaity but it's surely impressed the heck out of me.


 0 kommentar(er)
0 kommentar(er)
